はてなブログのアイコンやプロフィール画像がぼやけて悩んでいませんか?
アイコンを変えた後に、この問題をどうにかクリアにしたくて試行錯誤しました。
せっかくのお気に入りアイコンが、スターになるとぼやけてしまうことが悔しい。
分かったことと、対処方法をご紹介します。
読んでほしい人
- はてなブログで書いている
- スターアイコンをくっきりさせたい
- プロフィール画像をくっきりさせたい
このサイトは現在WordPressに移行しています。はてなブログでは庭ブログを今も運営中です。
Contents
画像の保存形式を変える
超初心者のメモです。知っている方はスルーして下さい。
家の間取り図と外観パースを書いてもらった時に「データ方式はPDFで大丈夫ですか」と聞かれました。

「今後使用されるときに不具合があるといけないので、念のためjpegでもお送りしますね」
蔵のある平屋の間取り図「白い平屋の家を建てました」 - 白い平屋の家を建てましたより
PDFとjpegの違いが分からないまま両方受け取りました。
PDFとは
「Portable Document Format」の略。
すべての環境(ソフトウェアやハードウェア、OSに関係なく)でデータを見ることが出来るファイル形式。
ファイルの作成・保存には専用ソフトウェアが必要なもののネット上で無料配布されているため、パソコンやスマホがあれば誰でもファイルを見ることが出来る。

jpegとは
風景写真など色合いにグラデーションがある画像に適しているファイル形式。
一度画像を圧縮してしまうと元に戻せない特徴あり。
jpegとjpgは同じ
色数の多い文字や図形などが含まれる画像に適しているファイル形式で、画質が保てるものの画像容量が大きくなってしまうのがデメリット。
pngの画質が変わらないのなら、全部pngにしちゃえばいいのか!って単純に考えちゃダメなのね。
新しいアイコンの画質を上げようと、試したもののよく分からない。
Twitterではなさんがアドバイスをくれました。
はなさんからのアドバイス
- もしもjpgならpng形式に保存する
- 普通に使うならjpgのまま使っても問題なし
- 加工する場合はpng形式にする
jpgからpng形式にする方法
- パソコンの画像加工フリーソフト(GIMP)を使う←試していない
- canvaでデータを読み込ませて、ダウンロードするときにpngを選択する←これは出来た!
- Windowsに入っているペイント機能でデータを貼りつけてpngで保存する←これも出来た!
月来子さんから頂いたデータはpng形式でしたが、わたしが丸く切り抜いたときにjpg形式に変わってしまったみたい。
記事に貼ったものは、どちらの形式も大きな変化はなかったです。
スターやプロフィール画像は、はてなの仕様なのかどちらの形式にしてもぼやけちゃう…ということが分かりました。
読んだ記事にCSSでプロフィール画像の画質が上がるというものもあり、試したけれど変化なし。
スターアイコンをはっきりさせるためにできること
画像を拡大して、らっこのアップに代えてみることにしました。
月来子さんが「はっきりさせたいならとこっちがいいかも」と、濃い目の画像を送ってくれました。

before

after
スターアイコン変更方法
スターアイコン変更は、アカウント設定→プロフィール画像を変更する→画像を指定→変更するをクリックして保存です。
記事に押したスターを比べると…

before

after
色合いがはっきりして、らっこだと分かるようになりました。

プロフィール画像をはっきり表示させる
スターを変えるとプロフィール画像も変わってしまうけれど、プロフィール画像は元の画像のままにしたいな。
プロフィール画像だけ変えられないかを検索すると、出来るし大きさも変えられるみたいでした。
色んな記事を参考にはてなフォトライフを使ってあれこれしたものの、なかなか上手く出来ません。
1時間くらいもがいた後に「なんだか前に自分で記事書いた気がする…」と気づきました。
ただ画像を大きくするだけではなく、画像をクリックしてプロフィールが載っている場所に飛ばせるようにしよう。

記事の下書きやワードなどを使ってHTMLを作りから。
step
1プロフィール写真のサイズを決める
わたしは記事の下書きを使って、プロフィール画像の写真を貼りドラッグで250×250にしました。
大きすぎるとサイドバーに貼りきれなくなるので300以内にするのがお勧めです。
step
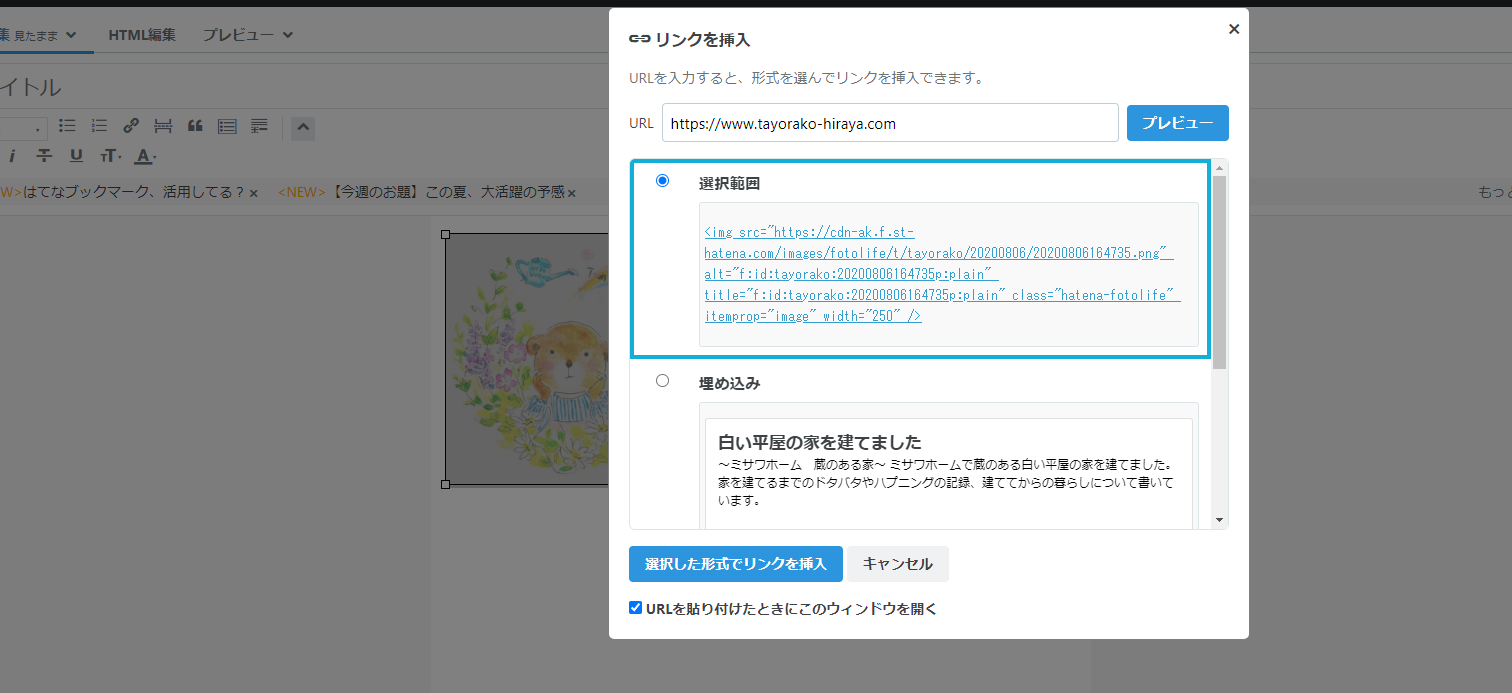
2リンクにジャンプしたいURLを入れる
右クリックをした状態のままリンクボタンを押します。

プレビューをクリックすると挿入形式を選べるものが出てくるので、選択範囲をクリックします。
これで画像の中に飛びたいURLが入り込みました。
step
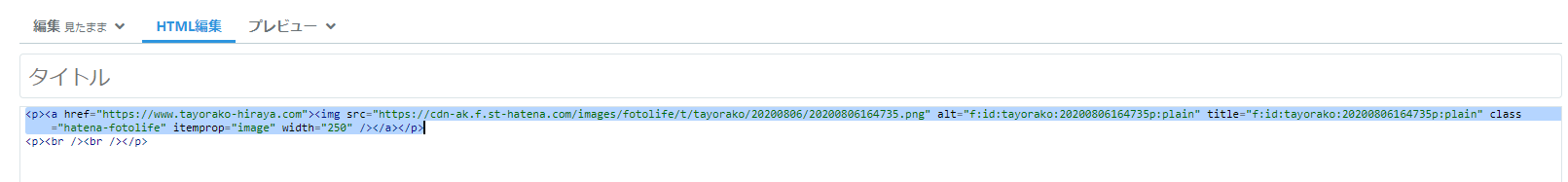
3HTMLを取り出す
HTML編集画面に切り替えると、こんな表示になります。

これをコピーします。
step
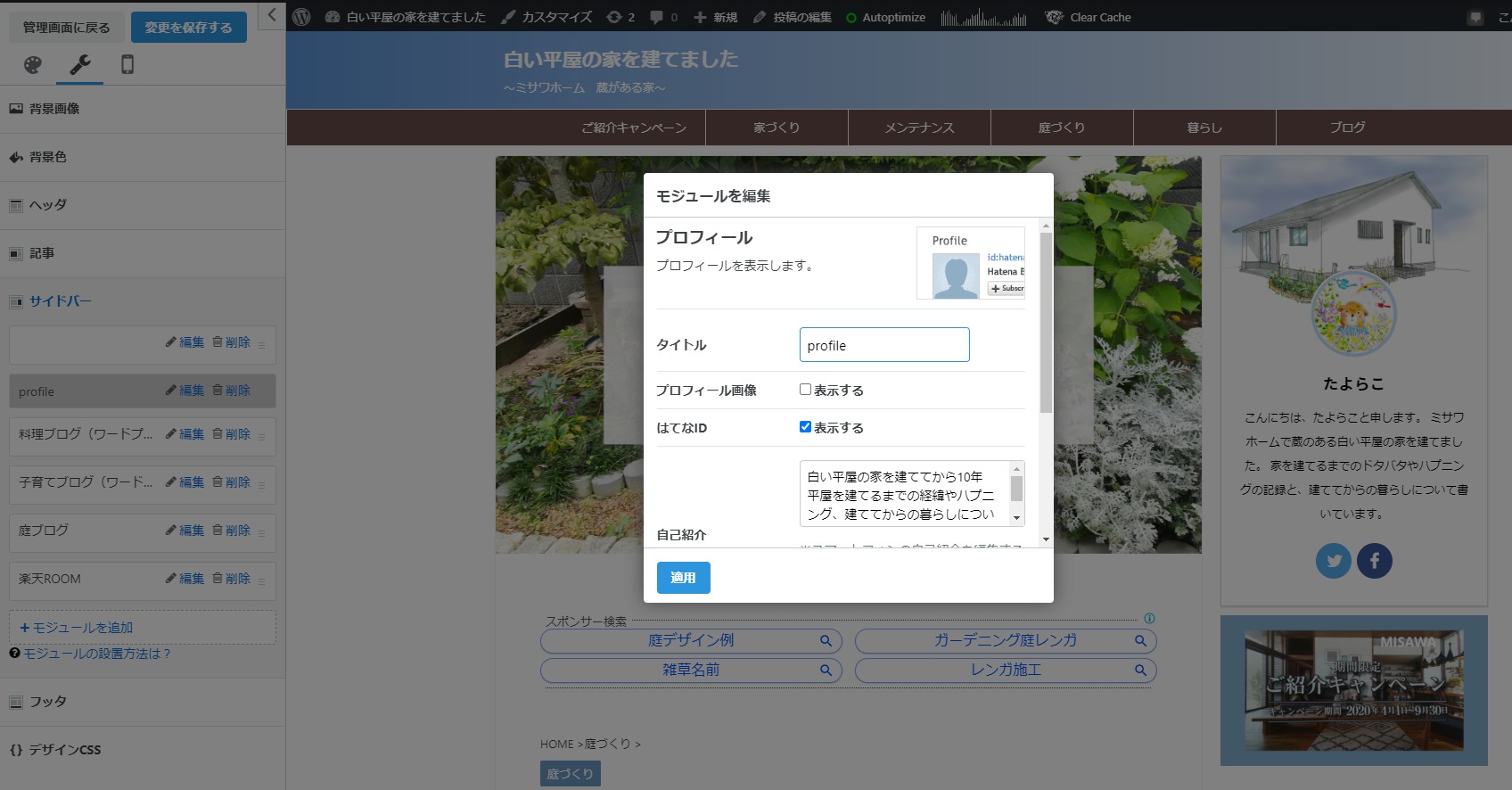
4プロフィールに反映させる
コピーしたHTMLを設定画面のデザイン→カスタマイズ→サイドバー→HTMLに入れます。
プロフィール設定の中にある「プロフィール画像表示する」のチェックボタンを外します。

画像が2つになっちゃうので。
適用をクリックするのを忘れずに。

before

after
こんなふうにくっきりハッキリしました。やったー。
スターを変えてもすぐには反映されません。
しばらく待つと反映されますが、ブックマークへの反映は時間がかかることもあります。
アイコン・プロフィール画像記事
お気に入りのアイコンだからこそ、はっきり見えるようにこだわりました


