こんばんは、4つのブログを書いているたよらこです。
このブログのはてなブログから引っ越してWordPressで書いています(2020年4月)が、庭ブログは今もはてなブログで書いています。
はてなブログで3サイトを書いているとき、各ブログから他のブログに入れるドア(=画像リンク)をつけたいなぁと思いました。
わたしが使った画像リンクを貼るための方法2種類について説明します。
どっちがお勧め?
わたしは①を試してから②を知ったのですが、②のほうが簡単かもしれません。
最初から②に行きたいかたは目次で飛んで下さい。
Contents
①はてなフォトライフを経由した画像URLを使う
画像をクリックすることで、目的のURLにジャンプする機能です。
文字をクリックするよりも、ジャンプ先のイメージが持ちやすいのがメリット。そして何だかオシャレ。
サブブログを持っていない方も、自己紹介記事へのリンクなどに使えます。
準備するものは3つ。
- リンクを貼るための画像またはイラスト
- その画像のURL
- ジャンプ先のURL
リンクを貼るための画像またはイラストを準備する
撮影した写真でもいいし、イラストでもいいです。
Canvaを使用したアイキャッチ画像の作り方についてはこちらをご覧ください。
写真には予め文字を入れておくと、どこへ飛ぶのか分かりやすいかもしれません。
画像リンクの作り方
準備した画像やイラストをはてなフォトライフにアップロードします。
アップロードをクリックして、

使いたい画像を選んでクリックします。

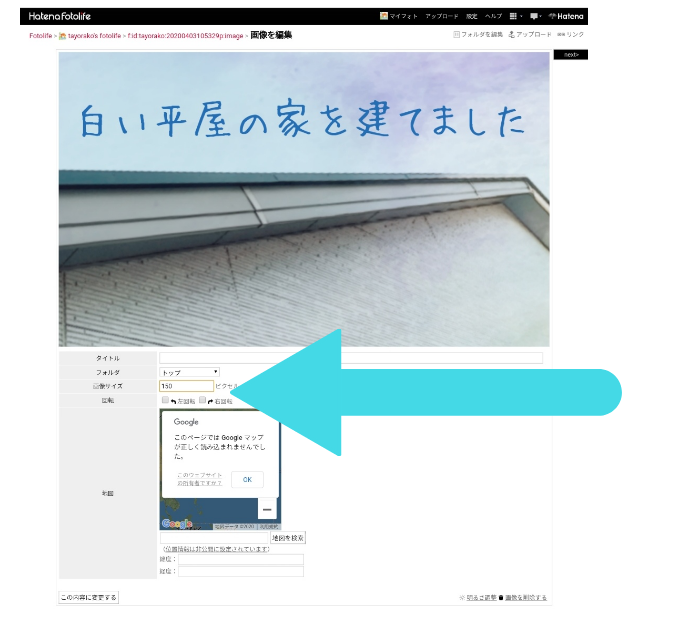
アップロード出来たら、フォルダの編集(矢印の場所)を選び、画像サイズを調整します。
貼り付けたい大きさに合わせて数字を入れます。色々試した結果150ピクセルにしました。

もっと小さくしたい場合は数字を小さく、大きくしたい場合は数字を大きくして下さい。
もう一度フォルダを編集をクリックして、調整した画像を選択します。

「ブログに貼り付ける」というボタンを押すと、その写真のURLが出てくるのでコピーします。
それをどこかにコピーして下さい。記事の下書きやWordを使用してもいいです。
こんなに長いのですが、使うのは青字の部分だけです。
<a href="https://f.hatena.ne.jp/tayorako/20190411182013"><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/t/tayorako/20190411/20190411182013.png" alt="20190411182013"></a>
全部を使ったらリンク先がはてなフォトライフになってしまうのでご注意を。何度も失敗しました💦
このURLを使って画像リンクを作成します。
HTMLにおけるリンクの記述方法は
<a href="URL"><img src="画像URL"></a>
飛ばしたいサイトのURLを赤の部分に入れ、先ほど切り取った部分が画像URLに入れたら出来上がりです。
例
作った画像URLを使って、例えば庭ブログから家ブログ(このサイト)へ飛べる画像リンクを作りたい場合
<a href="https://www.tayorako-hiraya.com/"><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/t/tayorako/20190411/20190411182013.png"></a>
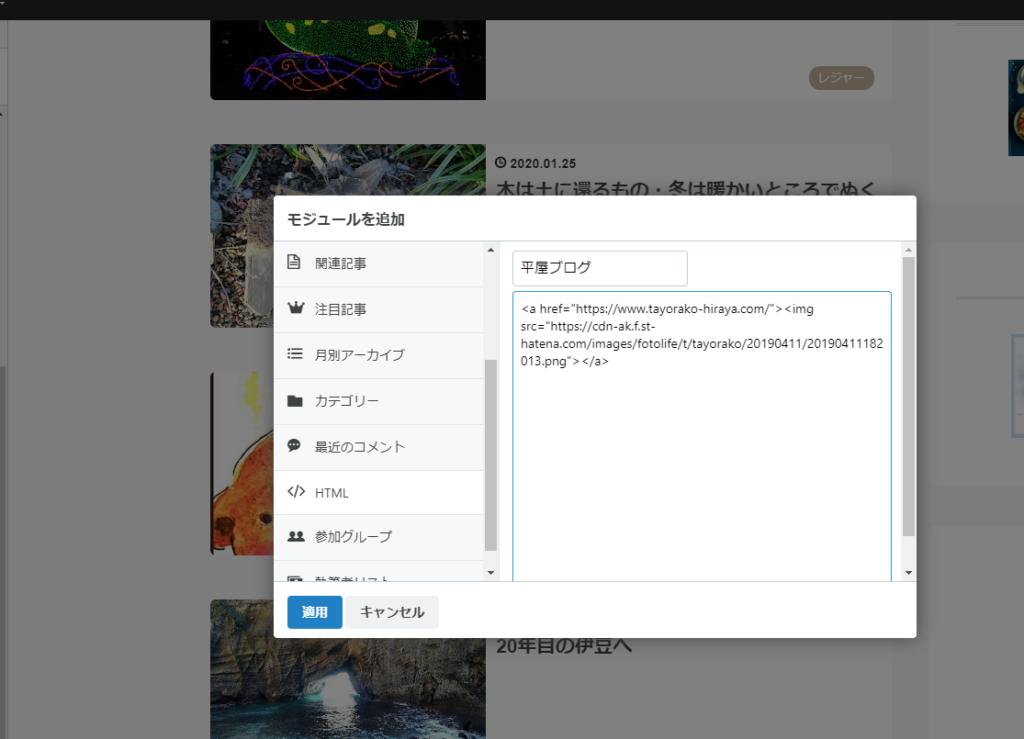
出来上がった画像リンクのHTMLを、ブログのサイドバーに貼りたい場合ははてなブログの管理画面からデザイン→カスタマイズ→サイドバー→モジュールを追加→HTMLの場所に先ほど作ったHTMLを入れます。

最後に適用→変更を保存するを押すのを忘れずに!
記事の中に入れたい時には、見たまま編集やはてな記法の横にHTML編集があるので、それを開いてコピーしたものを貼ればOKです。

小さくしているので画像は悪くなることが、この方法のデメリットです。
サイドバーに入れたものは、スマホだと記事下に載りますよ。
②画像リンクの作り方
こちらの方法は、はてなフォトを経由せずに作れて画像が①ほど悪くならず、慣れてしまえば簡単なのでおススメです。
Twitterで嫁氏さんに教えてもらいました(記事掲載了承済み)。嫁氏さんの素敵なインテリアブログはこちら:北欧ミッドセンチュリーの家づくり
準備するものは2つだけ!
- リンクを貼るための画像またはイラスト
- ジャンプ先のURL
リンクを貼るための画像またはイラストを準備する
これは先ほどと一緒です。お好みの画像やイラストを準備してください。
記事の下書きページのみで画像リンクを作る
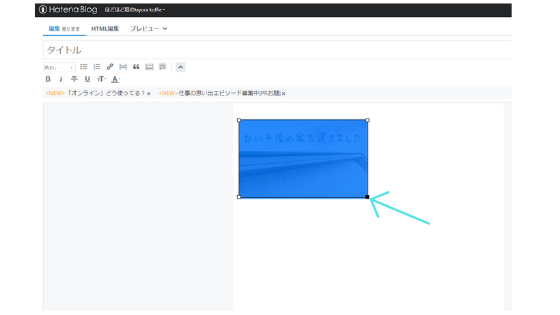
はてなブログの下書きページに、普段記事を書くのと同じようにリンクに使用したい画像を貼ります。
画像をクリックして隅にマウスを合わせて大きさを決めます。

※説明しやすいように大きめにしています。
飛ばしたいサイトのURLをコピーします(タイトルを右クリックしてコピーしたり、パソコンやスマホの上部に出ているURLをコピーしたりしてください)。
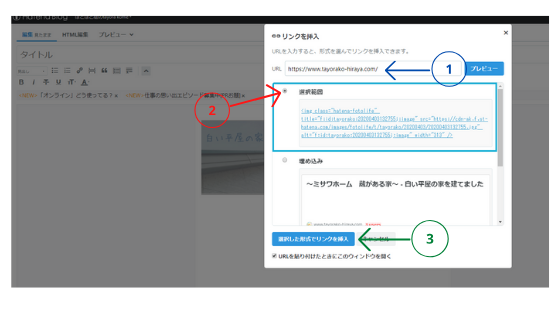
画像の大きさが決まったら画像をクリックした状態のままリンクボタンを押します。
- URLに飛ばしたいサイトのURLを入れます(コピーしたものを貼りつける)。
- 「選択範囲」を選んで丸の中にポチっと入れます。
- 「選択した形式でリンクを挿入」をクリックします。

画像をクリックするとURLに飛べるようになります。
サイドバーに貼るには
上の要領で作った画像リンクをHTML編集画面に切り替えてコピーし、デザイン→カスタマイズ→サイドバー→モジュールを追加→HTMLを選択してコピーしたものを貼り付ければOKです。
画像リンクを中心に移動させたい
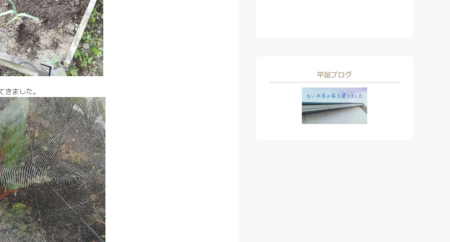
サイドバーに貼る場合、上記のどちらの方法でもこんなふうに左側に寄った状態になります。

画像リンクを中央に貼りたいときには、
<DIV align="center">
</DIV>
で挟めば直ります。


気になる方はお試し下さい。