はてなブログからWordPressへの引っ越しが終わりました。
記事をWordPressに運んでパーマリング設定をし、テーマやプラグインを入れて反映させるまでの作業は約3時間でした(サーバー契約、ドメイン契約済み)。
はてなブログからWordPressへ移行サービスを使わずに自力で引っ越す手順と、参考になった記事をご紹介します。
Contents
サーバー契約
料理サイトを作るときにエックスサーバーを契約しました。初期費用にかかったお金は16.500円(初期費用+1年分の運営費用)です。
- ワードプレス本体 0円
- エックスサーバーX10プラン 16.500円
エックスサーバーを選んだポイントは
- WordPress簡単インストールや簡単移行サービスがあること
- サイトが複数作れること
- 表示速度が速くて安定していること
などです。
はてなとの料金の差についてこちらに書いています。
独自ドメインをお名前ドットコムからエックスドメインに移管
平屋ブログの独自ドメインはお名前ドットコムで取得したのですが、1月の再更新前にお名前ドットコムからエックスサーバーへ独自ドメインの移管を済ませておきました。
移管は独自ドメイン名を変えずに管理している会社を移動することです。
失敗するとホームページが見れなくなるなどの不具合も出るのですが、お名前ドットコムからのメールが嫌で思い切ってチャレンジしました。
お名前ドットコムからのメールがなくなっただけでなく、サーバーとドメインが一緒に管理できるので便利です。
ドメイン移管について参考になった記事:初心者でもできるドメイン移管の流れと手順[XServer・お名前.com]
移管せずに、お名前ドットコムで取得したドメインを使ってエックスサーバーで使用することも出来ます。
その場合にはこちらの記事を参考にして下さい:お名前.comで取得ドメインをエックスサーバー(Xserver)で使用する方法
これから独自ドメインを取得するかたでエックスサーバーの契約をしようと思っているかたにはエックスドメインがおすすめです。

WordPress簡単インストール
WordPress簡単インストール機能を使って、平屋ブログのドメインでWordPressサイトを作ります。
エックスサーバーのサーバーパネルから『WordPress簡単インストール』をクリック。
必要な入力を済ませて、インストールするをクリック。
え、それだけ⁉というくらい簡単です。
ただ、繋がるまでにしばらくかかって待つ時間が長くてハラハラ。
WordPress画面につながるまでの時間
なかなか繋がらないと心配になって検索していると「hostsファイルの編集」などの記事も見かけます。
移行前にWordPressをいじるための方法なのですが、わたしにはちょっと難しかった。
hostsファイルの編集ができれば公開前にサイトを整えられるらしいのですが、難しいと感じたら無理せず放置で大丈夫です。
待てばWordPressサイトに入れるようになります。
子育てブログのときも今回も1時間半前後で接続できました。
はてなブログの記事のバックアップ機能を使ってエクスポート
はてなブログ側で記事のバックアップ機能を使って記事をパソコンにダウンロードします。
最新の記事であることを確認するのをお忘れなく。
あっという間にダウンロードされます。
WordPress側で記事をインポート
WordPressにつながるようになったらインポート機能を使って、パソコンにダウンロードしたはてな記事を移していきます。
この辺りの詳しいやりかたは、はてなブログからワードプレスへ移行する手順を解説【図解あり】がとても分かりやすいです。
記事インポート後にすぐにすること
- パーマリング設定
- テーマをダウンロード
- サーチコンソールとアナリティクスのタグを貼り替え←1日放置したらアクセス0で焦りました
- はてな側のサイトを非公開にするか、下書きに戻す
- はてな側のアドセンス広告を外す
など。これからやるのは、
- 画像貼り替え
- リンク貼り替え
- リライトと目次
- アフィリエイト貼り替え
などです。果てしない作業量です~~~💦
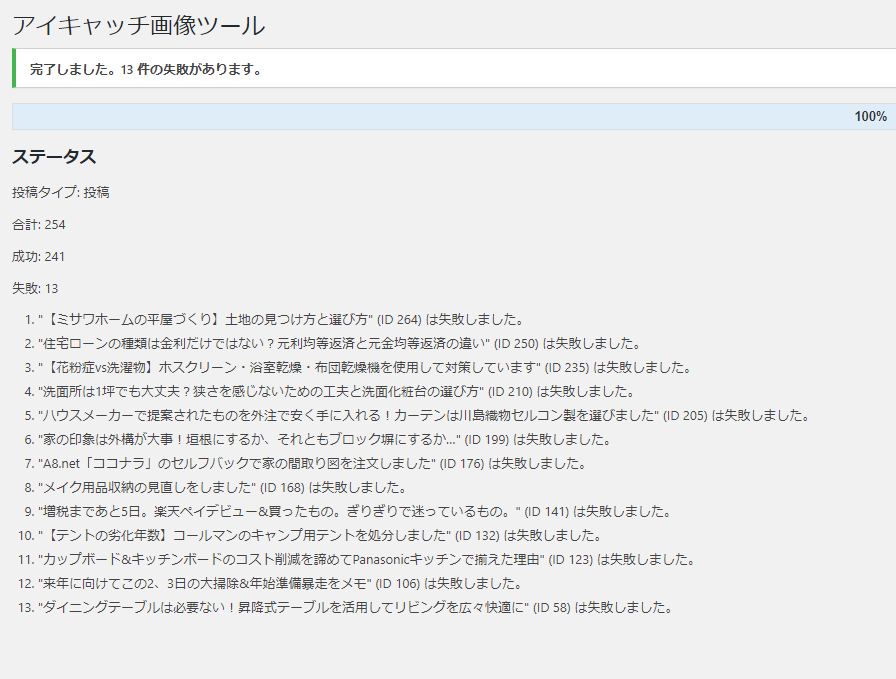
子育てブログに続いてXO Featured Image Toolsを使用したのですが、記事の中の1つ目の画像(先頭の画像)が、自動でアイキャッチ画像に設定出来るプラグインです。

これを見ると成功241で失敗13ですが、このサイトの場合は先頭の画像がアイキャッチでは困るものも結構あって作り直し、貼り直しが多いです。
便利ですが、画像が多いサイトの場合はご注意ください。
参考になった記事:【XO Featured Image Tools】アイキャッチ画像を自動で作成しよう!使い方や設定方法も
アフィンガー5の機能の一部をご紹介
WordPressには無料のテーマもあり、カスタマイズに詳しいかたは無料でも十分だと思います。
わたしのようにカスタマイズは好きだけれど詳しくない、できる自信がない人には高機能テーマを使うとあっという間にサイトや記事が作れます。
使用しているテーマ「アフィンガー5」でできることを簡単にご紹介します。
テーマで用意されているスタイルやショートコードによるタグなどのデザインの一部です。
アニメーション
(^ _ ^)45°揺れ
(^ _ ^)ベル揺れ
(^ _ ^)横揺れ
どんなとき使うか考え中だけど、かわいい。
アイコン
「注意」マーク
「人物」マーク
「チェック」マーク
「メモ」マーク
など7種類あります。
マーカー
黄マーカー
黄マーカー(細)
赤マーカー
赤マーカー(細)
青マーカー
青マーカー(細)
鼠マーカー
鼠マーカー(
ボックス
黄色ボックス
薄赤ボックス
グレーボックス
引用風のボックス
ドット下線
- ダミーのリスト
- ダミーのリスト
- ダミーのリスト
マル+ドット下線(リスト)
- ダミーのリスト
- ダミーのリスト
- ダミーのリスト
簡易チェック(リスト)
- ダミーのリスト
- ダミーのリスト
- ダミーのリスト
チェックボックス(番号なしリスト)
ulタグの番号なしリストを囲むとチェックボックス風のデザインになります。
- ダミーのリスト
- ダミーのリスト
- ダミーのリスト
ナンバリング四角+ドット下線(リスト)
- ダミーのリスト
- ダミーのリスト
- ダミーのリスト
などなどまだたくさんの種類があります。
中央配置
table内のテキストを上下左右の中央に配置します。
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
クリップメモ
ショートコードで作成するデザインです。以下はデフォルトで用意されているデザインですが、自分でカスタマイズすることも可能です。
(メモ)これはダミーです
(外部リンク)ダミーテキストです
(ブックマーク)ダミーテキストです
など全部で10種類以上あります。
流れる文字
石焼き芋~焼き芋、美味しい美味しい焼き芋だよ~~~~
見出し付きフリーボックス
見出し(全角15文字)
これはダミーのテキストです
見出し(全角15文字)
これはタイトル幅を100%にしたデザインです
こんな方におすすめ(v)
サイトで効果の高い「こんな方におすすめ」リストも簡単に作成できます。カスタマイザーの「オプション」でカラー変更も可能です。
こんな方におすすめ
- ダミーのテキスト
- ダミーのテキスト
- ダミーのテキスト
カスタムボタン
自由なボタンを作成します。幅や色、アイコンなどボタンごとに自由なカスタマイズが可能です。
基本
詳しくはコチラ(グリーン)
詳しくはコチラ(ブルー)
などなど、これらはほんの一部です。
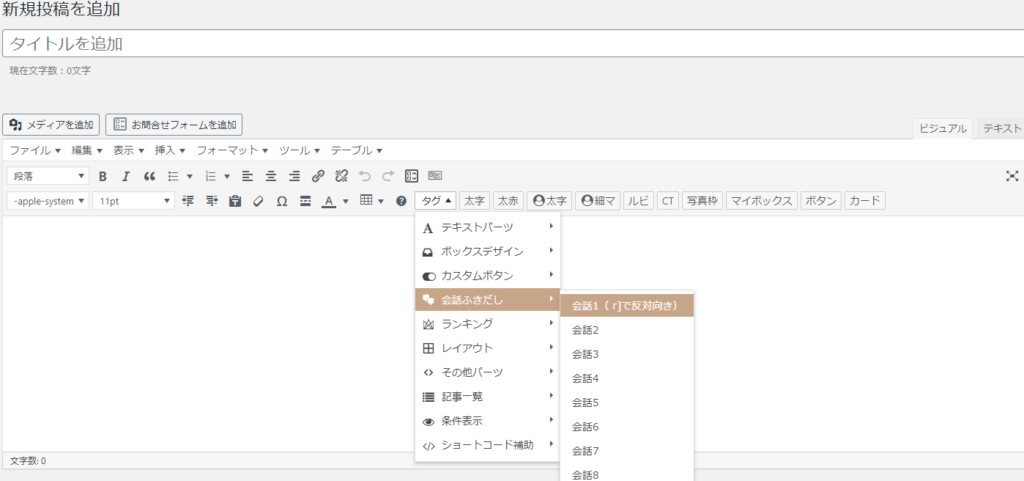
会話ふきだし
「会話ふきだし」は最大8つまで設定でき、1クリックで呼び出すことが可能です

どれもCSS不要で使えます。
1クリックで呼び出すってどんな感じかというと、会話吹き出しならマウスの矢印をタグ→会話吹き出し→会話1などにずらしていくのです。

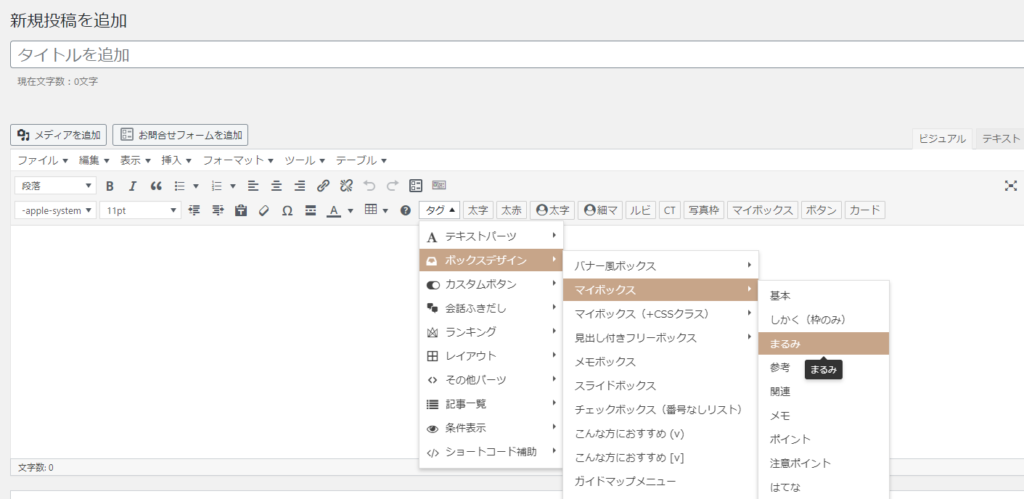
マイボックスなら、タグ→ボックスデザイン→まるみなど、呼び出したい形にマウスの矢印を合わせればいいの。簡単でしょ。

そのほか、アフィンガー5管理画面でできることです。
- サイト全体のカラーパターンをワンクリックで決められる
- フォントサイズの設定が簡単
- ホーム画面に新着記事をスライドショーもできる
- グローバルメニューもCSSなしで簡単作成
- トップページのヘッダーにカード型リンクを最大4つまで設置できます
- TwitterやFacebookとの簡単連携
- アドセンス広告の挿入も簡単
など。機能がありすぎて使いこなせていません。
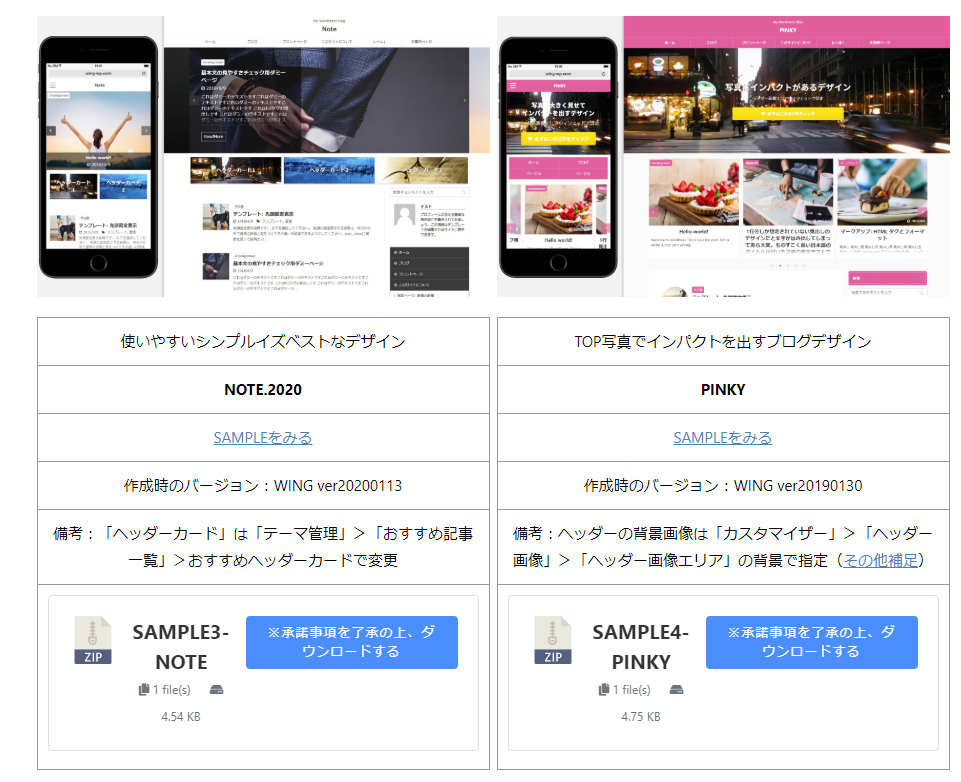
デザイン済みプレートをサイトに反映させる
便利だなぁと思っているのが、デザイン済みテンプレートです。
YouTube用も入れると9種類のテンプレートがテーマ購入者に無料で配布してもらえるので、ダウンロードをして反映させたらあっという間にサイトが整います。
このサイトは下の左「NOTE.2020」を使いました。

子育てブログは「MOCHA(モカ)」を使用しています。
料理サイトはアフィンガー5管理画面設定のみで構成されています。
同じテーマを使っているのに印象が全く違うものを作れるのも魅力に感じています。


