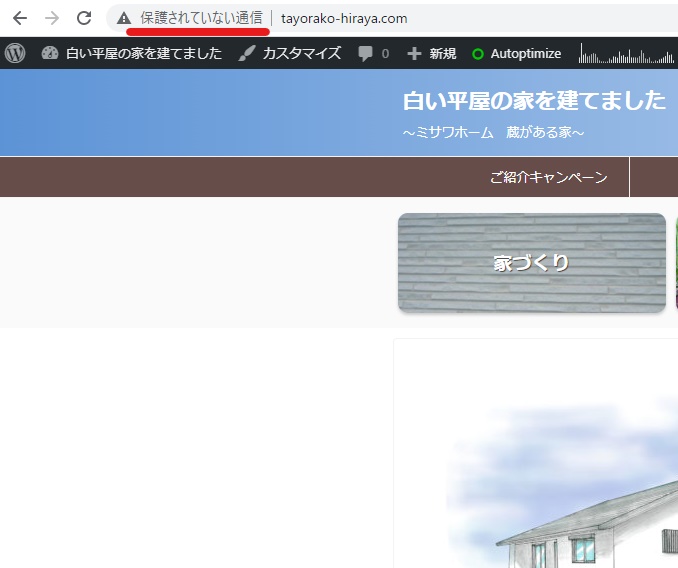
かなり長い間「保護されていない通信」の表示が出ていたのがストレスだったんです~。
WordPress×エックスサーバーで最初からSSL化していたのに、なんで~💦
やっと原因を見つけました。
試したことと原因についてご紹介します。
「保護されていない通信」が出る理由
SLL化されていないことが原因です。
SLL化されていないとはサイトのURLが「http://」から始まっていて「https://」になっていない状態です。
一時SLL化で混乱もありましたが、今はほとんどのサイトがSLL化されています。
わたしのサイトも全て「https://」から始まっています。使用しているエックスサーバーでSLL化が無料&簡単に設定できました。
エックスサーバー関連
エックスサーバーを使い始めてしばらくは「保護されていない通信」表示も出ていなかったような気がしていたのです。
いや、はてなブログからの引っ越しでバタバタしていたので、いつから表示が出ていたのかは不確かですが…。
はてなから引っ越して、写真を全て貼り直しできていないからかな、などと軽く感じてそのままでした。

ただサイトを開くたびにこの表示が出るのでストレスに感じていたのです。
サーバーで常時SLL化の設定をする
サーバー設定で満足していたのですが「http」と「https」のURL両方にアクセスすることができちゃう状態だったと知り、常時SSL化設定をしました。
サーバー上にある「.htaccess」という重要なファイルにコードを書き加えるだけ…なのだけれど、ずっごく大切な場所らしくていじくるときには、いつもドキドキする。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]詳しくはエックスサーバーのページをご確認ください。
これをしても「保護されていない通信」表示が消えない!!

デベロッパーツールで原因を探る
デベロッパーツールは知ってはいたものの、何度見ても全然分からない。
英語がずらずら並んでいるんだもの。
無知なわたしが原因にたどり着いた方法は、サイトを開いた状態で右クリックして「検証」を押しました。
参考にさせてもらいました
「console」と書いてあるところをクリックしたら、そこの表示されている文章からヒントになる単語を見つけます。
見つからなかったらコピーして「和訳サイト」に貼りつけてみると結構見つかりやすいです。
Feedlyボタンを外したら表示が消えた
「保護されていない通信」表示は全ての記事に出ていたので、多分記事の中にあるものではなくてサイドバーなんかに入っているものに対して表示されている予感がありました。
Feedで思い当たるのは、Feedlyボタン。
まさか…と思いながらウィジェットから外すと…

before

after

SLL化が大事な理由
Feedlyボタンはキッチンブログに設置していても、鍵マークがついているんですよね。
どうしてかまでは分からないけれど、原因が分かって外したことで警告マークがなくなってホッとしました。
あともう一つ発見があって、調べているときにキッチンブログからFeedlyに入ったら、こんな表記になっていてゲラゲラ笑いました。


「保護されていません」という表示されている場合はサイトから送られる情報が第三者から読み取られてしまう可能性があることを示しています。
ID・パスワード、クレジットカード情報、名前や住所などの個人情報などが、サイトのフォームから入力したこれらの情報が悪用されたら思うと怖いですね。
「保護されていません」表示がなかなか消えない場合には、もしかしたらFeedlyボタンが原因かもしれません。