はてなブログからWordPressへ引っ越したら、待っているのは画像貼り替えの日々。
写真ははてなブログから引っ越したときに一緒についてきたものの、写真のURLははてなのままです。
読者がサイトを訪れてくれたとき、記事はWordPressからなのに画像だけははてなを経由してくるという訳。

記事も画像も自分のサイト発信にするためには貼りかえるか、パソコンで何やら難しい作業が必要になるそうで←こちらが無理そうなのでコツコツと貼りかえています。
WordPressメディアに一度に画像をアップロードしたのですが、貼りかえるときに探すのが大変で💦
作業が進まないので「Media Library Assistant」というプラグインを入れてみました。
格段に探しやすくなりました~!
最初から入れたらよかった。
Media Library Assistantで出来ること
- 画像をカテゴリー分けできる
- 親カテゴリーに子カテゴリーも作れる
- 画像、動画、音声もカテゴリー分けできる
分類するときに一括管理もできます。一気にアップロードしちゃった人に便利な機能です。
画像を親・子カテゴリー分けできるのも便利です。
Media Library Assistantの使いかた
管理画面→プラグイン→新規追加→「Media Library Assistant」を検索し、今すぐインストールをクリック→有効化します。

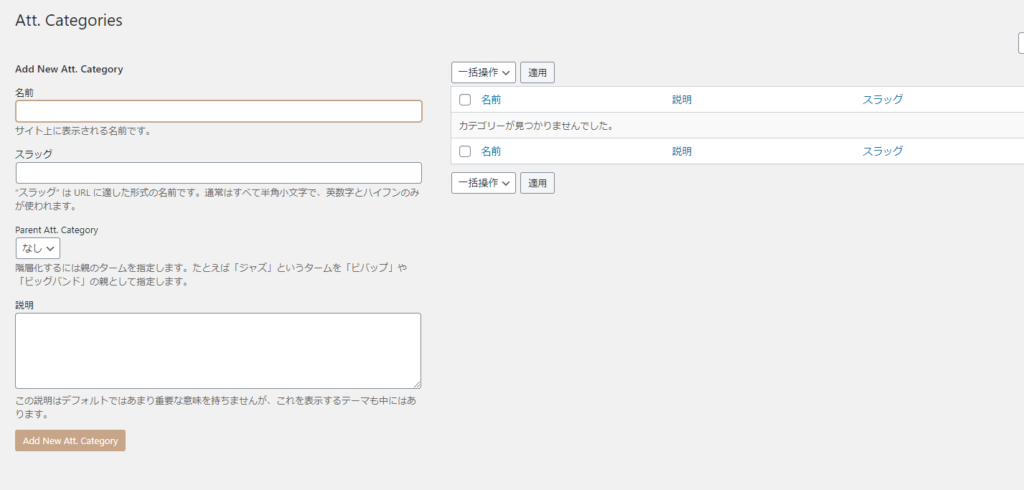
メディア管理のところに「Att.Category」が増えているのでクリックして、新しいカテゴリーを作ります。

年、月、日で分けてもいいし、ブログのカテゴリーに合わせて分けてもいいと思います。
わたしは家づくり、庭、暮らし、アイキャッチ画像に分けました。
子カテゴリーの作り方
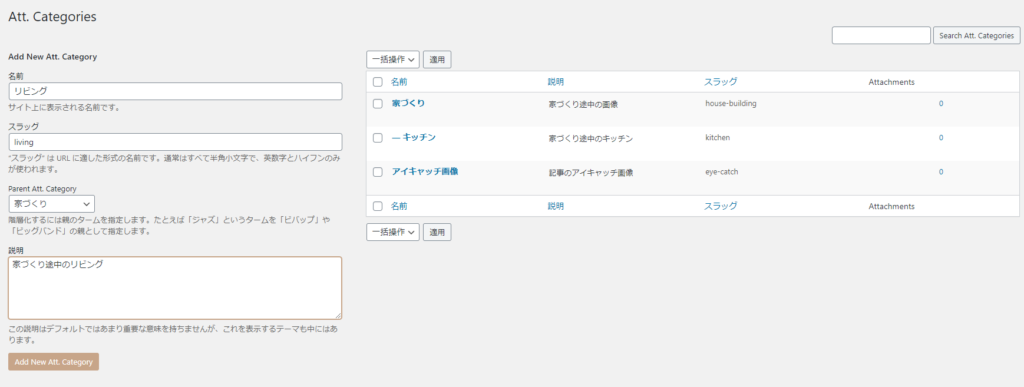
家づくりを親にして、子カテゴリーにキッチン、リビング、寝室、水回り…と入れていきました。
例
「名前」→リビング
「スラッグ」→living
「Parent Att. Category」で家づくりを選択します
「説明」→入れても入れなくても

すると上の図の右のように「家づくり」の下に追加されていきます。
画像の分け方
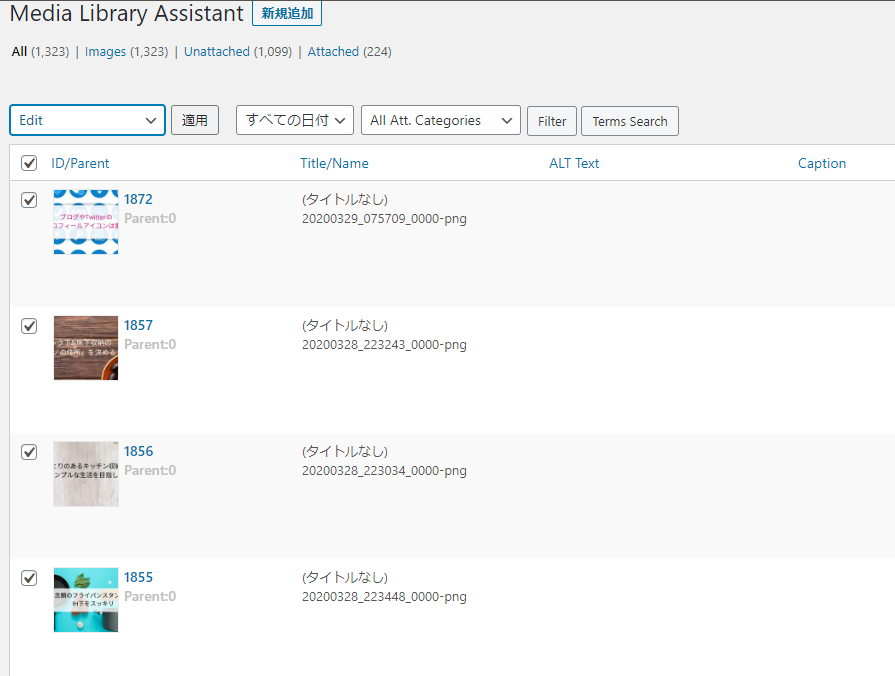
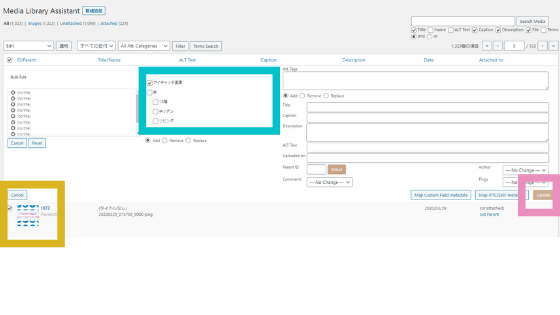
メディアの下に並んでいる「Assistant」をクリックすると、下のような画面になります。
カテゴリーに入れたい画像にチェックを入れて「Edit」を選択して「適用」ボタンをクリックします。

画像にチェックを入れる→カテゴリーを選んでチェックを入れる→「Update」をクリックする。

この繰り返しでカテゴリーに追加していきます。
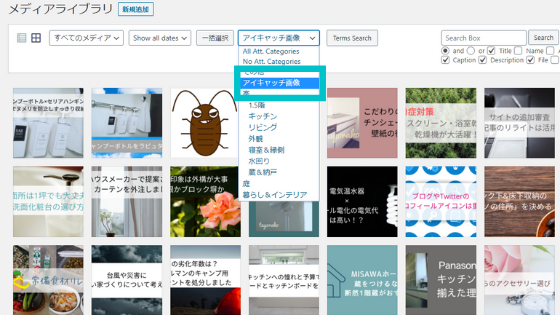
カテゴリー分け後の画像の探し方
メディアライブラリの欄を開くと、すべてのメディア、一括設定などと並んで「All Att. Categories」があるのでクリックして選ぶだけ。

ないないない!と探さなくても見つけられるようになりました。




