はてなブログの見出しにはh2がない?
気づいたのは、ブログを収益化して運営を始めたばかりの頃でした。
当時のわたしには、なんのこっちゃ??でしたよ。
何度かh2という文字は見かけたものの、難し過ぎてスルーしていたのです。
わたしも分からない…と思っている方、分かりやすく説明します!
今はWordPressを使用しているものの、このサイトははてなブログで運営していました。
今もはてなブログで運営しているサイトもあり、はてな歴は4年目です。
Contents
見出し、どうしてつけるの?
はてなでブログを書きだしてからの一年間は、見出しの存在さえ知りませんでした。
SEOについて分かっていてブログを始める人のほうが少ないはず。
このブログは収益化のために新しく立ち上げたサイトなので、それなりに勉強して始めた…つもりでした。
ちゃんと見出しもつけるようになって、大きな成長だと思っていたのです。
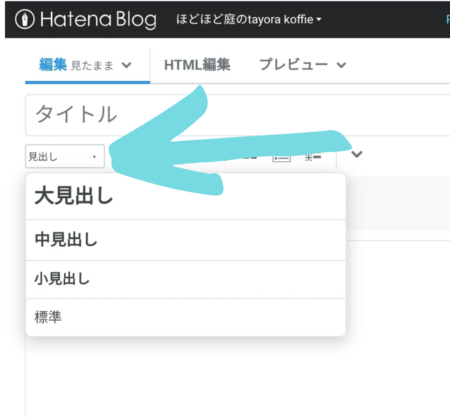
はてなブログの編集画面にある「見出し」をクリックすると、大見出し~小見出しが出てきます。

わたしは見出しのほとんどを中見出しで書いていました。
なんで?

そんな低レベルなわたしだからこそ、分かりやすくお伝えできるのではと思います。
見出しはSEOに影響する
「SEO」が分からないよ~~!というかたに簡単に説明すると、たくさんの人に記事を読んでもらうために考えること。
たくさんの人に読まれなくてもいい人。収益化に興味のない人には関係ありませんよ。
見出しのことなど考えずに自由に書いて下さい。
- できるだけたくさんの人に読んでほしい
- そのために、知りたいことを検索した人がたどりつける場所に記事を載せたい(=検索順位アップ)
- 読んでくれた人がリンクや広告をクリックしてくれたら嬉しい
という人は、ちょっと面倒くさい気持ちがするけれど(←過去のわたし)、やってみると全然難しいことではなかったので挑戦してみてください。
はてなブログにはh2=大見出しがない
はてなブログの見出しはh3からしかありません。タイトルがh1なので、なぜかh2の大見出しが抜けていることになります。
h1 タイトル
h2 ←はてなの機能にはない
h3 大見出し
h4 中見出し
h5 小見出し
※hの正体はHeadingの略。
はてなの大見出しは中見出しっていうことなので、はてなの中見出しで書いていたわたしは、小見出しで書いていたということになります。

知ったのは、ブログやTwitterで仲良くさせてもらっているはなさんの記事からでした。
はてなブログで大見出しを使うとh3になってしまうのですが一般的にはh2。
移行代行プロの方がこれも変換してくださると思うのですが、後々引越す事も考え、普段記事を書く時はGoogleのはてな拡張機能を使って見出しをh2で挿入していました。
引っ越しまで見据えて記事を書いているはなさん、すごい。
わたしはWordPressに引っ越す際に、移行代行使わずに自力で移動したので、特にh2問題解決しておいてよかったです。
はてなブログからWordPressへ自力で引っ越す手順!「アフィンガー5」で出来ること
h2のつけ方
h2のつけ方は何種類かあるのですが、はなさんの記事に書かれていたGoogleのはてな拡張機能がラクです。
chromeに追加をクリックすればいいだけ。
記事を書くとき、大見出しをつけたい場所にカーソルを合わせ、緑の丸のはてな印をクリックするとこんな画面が出てくるので<h2>をクリックします。


大見出しをCSSでつけるワザ!?
Twitterで交流のある、おめちゃんから情報頂きました。
大見出しをcssでh2に変えられる⁉
わたしのh2記事を読んで「ワワワ…」となったはてな仲間が何人かいたのですが、みんなh3をh2に変更だった(←当たり前)。上の記事に追記したおめちゃんの記事を参考にjQueryで書き換えが可能だったのです。
でも、中見出しをh2には出来ないらしい💦がっくり。
中見出し(h4)で書いてしまったわたしは、一つ一つ手直しが必要でした。はなさんが教えてくれたGoogleのはてな拡張機能を使って、地道に直しました~。
見出しとともにリライトしよう
大見出しをつけるときに、一緒に見直しちゃうとグッと検索順位が上がる(かもしれない)ものについてご紹介します。

大見出しつけと一緒にリライトをして、実際に順位がグンとアップしましたよ。
具体的にやったことです。
- 大見出しをつける
- 目次をつける
- タイトルにキーワードを入れる
- 内部リンクを貼る
見出しにキーワード
見出しのつけかたを勉強し始めるとまた衝撃が。
見出しにはキーワードを入れる⁉
見出しには、
- Googleの検索エンジンに「ここが伝えたいポイントだよ」と知らせる
- 読みに来てくれた読者は、欲しい情報にポンと飛ぶことが出来る
という効果があります。
いつも読ませて頂いている、はかせさんのツイートが参考になりました。
初心者が意外とできていないのが、見出しの使い方。
おすすめの少年漫画(大見出し・H2)
┗ワンピース(中見出し・H3)
┗どこが面白い?(小見出し・H4)
┗ドラゴンボール(H3)
おすすめの少女漫画(H2)
┗・・・上記のように見出しは「階層」です。
文字を大きくする装飾じゃないですよ。— はかせ@SEOコンサルタント (@hakasechimo) 2019年9月1日
ヒーッ💦段落変更にしか思っていなかったのバレてましたか…。
記事を修正しながら伝えたいことを明確化し、それを伝えるためにどんなキーワードが必要かを考え直しました。
具体的には欲しい情報をググるときに、どんな単語を打ち込むか…という逆からの発想をします。h4をh2に変更しながら、見出しそのものを考え直しました。
目次
Googleが求めているのは、読者目線の読者にとって有益で分かりやすい記事です。目次をつけることで読者は欲しい情報を探しやすくなります。
良い記事になるということ=検索順位上昇につながります。
見出しがリンクとなって、検索結果に表れるのも大きな成果です。
目次の挿入は簡単です。見出しをつけた後に、引用ボタンの隣にある目次ボタンを押すだけ。
デザインが可愛くなかったので、ぱぴこさんの記事を参考にカスタマイズしました。
好みのデザインのCSSをカスタマイズ→デザインCSSに入れたら可愛くなりました(現在はWordPressなので違うデザインです)。

色はブログのテーマカラーに合わせました。
タイトル・内部リンク
見出しも相当重要だけれどタイトルはかなり重要です。
全然考えなしでつけていたのを、考えるようになったら長いタイトルになったりと試行錯誤を繰り返しています。出来るだけ32文字以内が良いそうです。
どんな言葉を使うか迷ったときなどは、goodkeywordで調べると便利です。
内部リンクは記事の中に、自分の記事を貼ることです。
たくさん貼ったほうがいいものの、関係のないリンクは逆効果になるという何とも簡単そうでハードルが高い。記事と記事のつながりを考えながら、入れていきます。
カスタムURLにする
後々WordPressに引っ越しする場合に大きく関係します。
この設定にしておかなかったために結構苦労したので、別記事に書きました。
【はてなブログ初心者】わたしが最初からやっておけば良かったと後悔していること5つ
やるなら一緒に…をおススメしますが、今までの記事をカスタムに変更するとGoogleに記事を認識し直してもらわなくてはいけなかったり、今まで記事についていたスターもブックマークも飛びます。うまくリダイレクトができないと、検索順位もガクンと落ちる可能性があるのでご注意ください。
リライトの後はGoogleサーチコンソールで報告
リライトしたらサーチコンソールのURL検査を使って、記事を手直ししましたよ~!とGoogleに報告します。
クロールを呼び込んで反映をお願いします。少ししたら検索順位が変わっているかも(?)しれません♪
リライトの効果
一か月以上かかったリライトの結果、平均掲載順位が10位近くアップしました。
掲載順位の検索キーワードはリライト前5位以内だったものが14キーワードでしたが、リライト後は36に増えました。検索流入も増えました。
ちなみに平均検索順位はどう見るのかというと、サーチコンソール→検索パフォーマンス→平均検索順位が載っています。
ポイント
- はてなの機能にはh2を入れられるボタンはない
- HTML編集に切り替えて手動で書き換えることは可能だけど、Googleはてな拡張機能を使うと便利
- 見出しとともに、目次、タイトル、内部リンクを見直すと検索順位がアップするかも




