アイキャッチ画像 、設定していますか?
読者やユーザーの目(アイ)を引きつける(キャッチ)ための看板です。
ツイッターでは流れてくるたくさんの記事の中からどれを読もうか選択するときに、アイキャッチ画像の存在って大きいです。
アイキャッチ画像を作る方法は数えきれないほどありますが、簡単できれいに作れるCanvaというアプリで作る方法とコツについてご紹介します。
読んでほしい人
- アイキャッチ画像を簡単に作りたい人
- どんなふうにアイキャッチ画像を選べばいいかわからない人
- 文字の入れ方や配置に困っている人
- ツイッターに投稿した記事のアイキャッチ画像が反映されなくて困っている人
Contents
デザインアプリ「Canva(キャンバ)」について
「Canva」はスマホからもパソコンからもアクセスできるデザインツールです。
ブログのアイキャッチ画像だけでなく、ツイッターやFacebookなどSNS用画像を作ったり、チラシやポスター、招待状を手軽にサクッと作ることもできます。

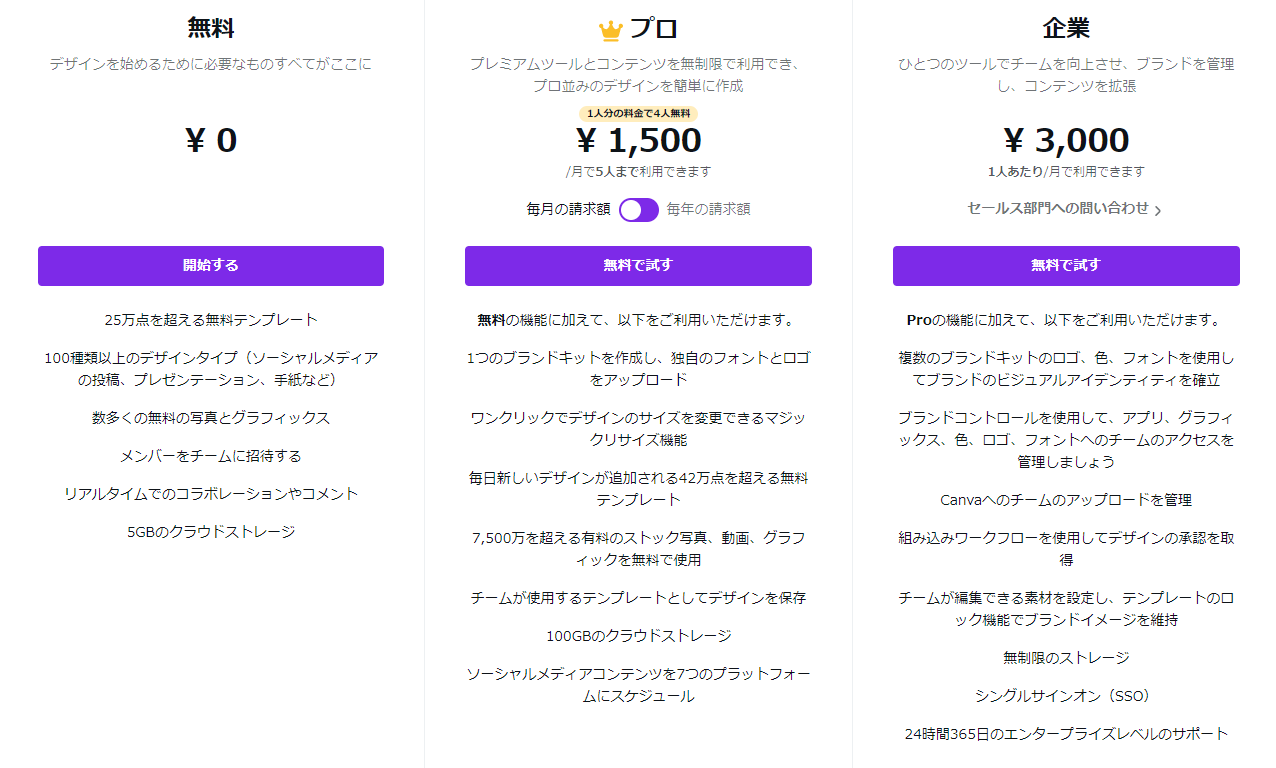
有料にすると使える画像やテンプレートが増えます。1ヶ月1500円で5人まで使えるのもすごいですよね。
わたしは使い始めて2年ほど経ちますが、無料アカウントで十分使えています。
プレミアム写真を無料で獲得
招待リンク(Canva招待リンク)からアカウント作成すると、お互いにCanvaクレジットをもらえてプレミアム素材を手に入れることができるそうです。
- リンクを共有します
- 友達がCanvaで最初のデザインを作成します
- クレジットがもらえます
- プレミアム要素を含むデザインを次回作成するとき、支払いの代わりにCanvaクレジットを使用できます

アイキャッチ画像の簡単な作り方
作り方は無限大なのですが、2ステップでできるものから、少し凝ったものまでいくつかのパターンをご紹介します。
アプリをダウンロードしなくても、ウェブサイトにアクセスすれば使えます。
テンプレートを使う方法
難易度 ★☆☆☆☆
step
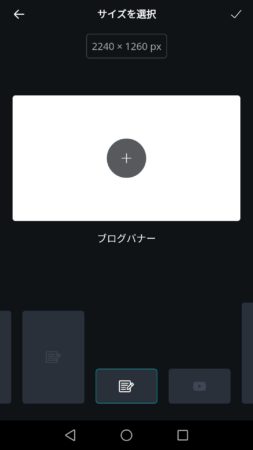
1ブログバナーを選択する

ブログバナーを選択する

バナーが表示される
step
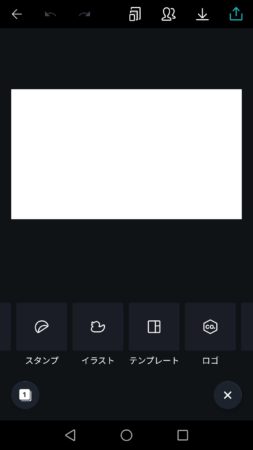
2テンプレートを選ぶ

テンプレートを選択する

好きなテンプレートを選ぶ
step
3文字(タイトル)を入れる

タイトルを入れる

文字の位置を調整する


画像や写真を選んで作る方法
難易度★★☆☆☆
テンプレートに好みのものがなかった、自分が撮影した写真を使いたい場合の作り方です。
step
1テンプレートと同じようにブログバナーを選択したら、画像またはギャラリーから写真を選ぶ

好みの画像を選ぶ

テキスト追加をクリックする
step
2文字を入れる

色もフォントも簡単に変えられます。


図形と組み合わせて作る
難易度★★★☆☆
step
1ブログバナーを選択して、画像を選ぶ

step
2イラスト、図形から四角を選ぶ

図形を入れる

濃さや色を調整する
step
3文字を入れる

文字は読めるように反対色を使って目立たせています。
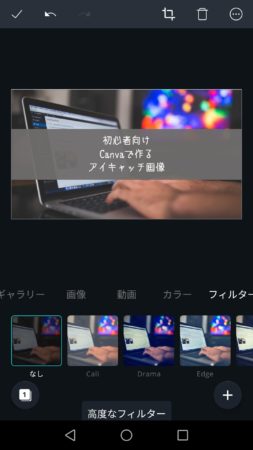
フィルター調整で印象が変わる
上の画像に入れた四角を帯のように入れてみました。

フィルターなし

フィルター調整後
フィルターをクリックすると、雰囲気が変わります。
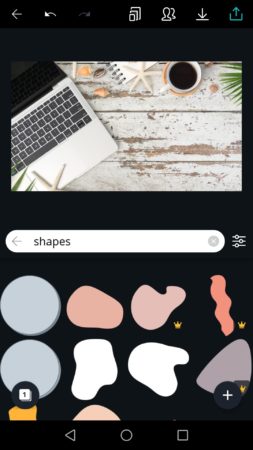
図形を変えるとイメージが変わる
四角を他の図形に変えるだけで、印象が変わります。
※冠マークのついているものはProで使用できる素材です。

図形を変えてみる

文字を入れる
Canvaの画像に思ったものがないときには、他の無料画像を取り入れて作ることも可能です。
図形を変えたり文字を変えるだけで、全く違う雰囲気のものができるところが楽しいです。
慣れると数分で作れますよ。
ツイッターに反映されないときの対処法
ツイッターに投稿したものの、記事のアイキャッチ画像がうまく反映されないときはありませんか。
リライトしたものだと、以前のアイキャッチ画像のままだったり、はてなブログだとアイキャッチ画像の設定を忘れていると「それ、違う💦」というものが表示されたりヒヤヒヤしますね。
でも大丈夫。
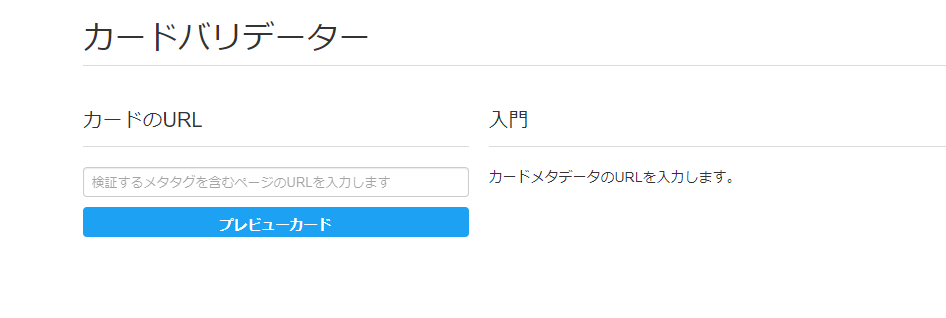
記事を投稿し直さなくてもカードバリデーターに記事のURLを打ち込み、プレビューカードを押すと直ります。

記事のリライトでアイキャッチ画像もたくさん作り直しました。
面倒くさく感じるかもしれませんが、慣れてくると楽しいですよ~。
ぜひCanvaを使ってみてください♪