はてなブログからワードプレスに引っ越しても、サイトに遊びに来てくださりブックマークしてくれる方もいて嬉しいです。
はてながワードプレスより大きく秀でているところがコミュニティ力の高さ。スターやブックマークの効果は大きいですよね。
ワードプレスにもブックマークはつけられるのですが、通知が来ないので不便なのです。
そこがクリア出来たら、ワードプレスは何も不便のないのではないかと思っています。
はてなのプラグインも、拡張機能もコードも、外部サイトをはてなIDと紐付ける方法も試したけれど上手くいかなかった💦
→出来るようになったので、追記しました!
通知を受け取る方法と、どうしても通知を受け取れないときにブックマークを確認しやすい方法について書きます。
はてなブックマークの通知を受け取るための方法はいくつかあります。
試してみた方法を参考にさせてもらった記事と一緒にご紹介します。
Contents
Hatena Connectプラグイン
Hatena Connectというプラグインを使う方法は試してみたのですが、通知が来ませんでした。
WordPressで「はてなブックマーク」を通知する2つの方法
IFTTTを利用する方法も紹介されていますが、ユーザー登録が面倒で試していません。
拡張機能を使って通知を受け取る
chromeの拡張機能を使って通知を受け取る方法も試しました。
WordPressブログに「はてブ」が付いたことをChromeブラウザに通知する方法!拡張機能とコードを追加します
コードを追記しましたが通知が来ませんでした。
解決!外部サイトをはてなIDと紐づける方法
拡張機能を使う方法と似ているけれど、更に簡単な方法です。
はなさんのこの記事を読んだ時はまだ引越し前だったけれど、ワードプレスに引っ越したら参考にしようと思ってチェックしていたの。
最初は通知が来なくて、来ないままこの記事を投稿したら、Twitterでみにまる(うれしデザイン)さんが教えてくれました。
ツイートしてくれたくうかさんも、ありがとう~♡
できましたよー。多分https://t.co/XDELooZyom こちらの記事で紹介されているメタタグのクォーテーションマーク"が全角になっているためだと思います。はてな公式の記述のように""半角にすればOKです。
— みにまる (@minimalgblog) 2020年2月3日
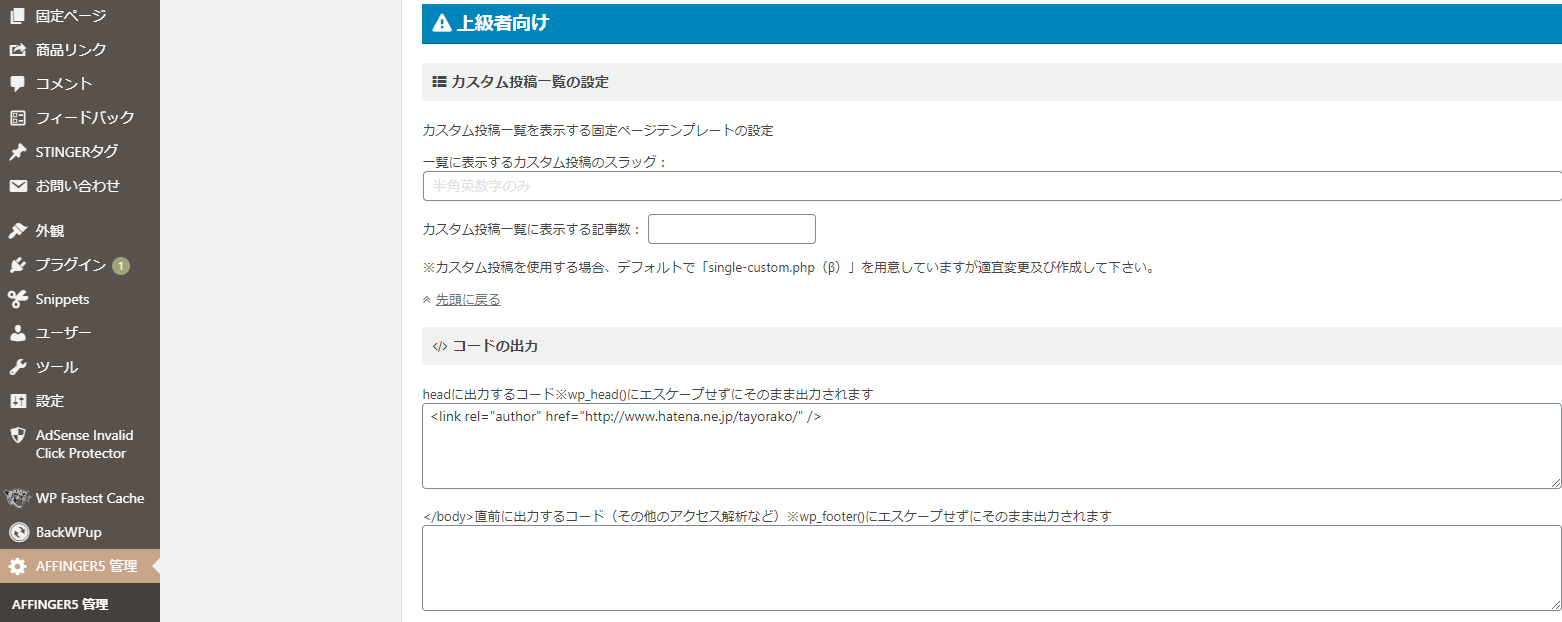
<link rel="author" href="http://www.hatena.ne.jp/tayorako/" />
とコード出力に貼りつけ、セルクマしてみたら通知が来ました~!
ホントにちょっとの違いで💦

外部サイトをはてなIDと紐付ける(ページオーナー設定) - はてなブックマークヘルプ
みにまるさん、ありがとうございました。
アフィンガー5でコード出力を貼る場所は
ワードプレスサイトのテーマはアフィンガー5を使っています。
コードを記入するため場所は、外観→テーマエディター→function.phpもあるのですが、こんな画面になるので小心者のわたしは怖くて触れないんです。
注意 !
WordPress ダッシュボードでテーマを直接編集しているようです。直接編集しないようお勧めします。直接テーマを編集するとサイトの崩壊につながるおそれがあります。また将来の更新により変更が失われる場合があります。
どうしても直接編集に進もうと決めた場合には、ファイルマネージャーを使って新しい名前でファイルのコピーを作成し、元のファイルを手放さないでください。 そのようにすれば、何かがうまく行かない場合でも、機能するバージョンのファイルを再び有効化できます。
アフィンガー5なら、AFFINGER5管理→その他→上級者向けコードの出力の場所に貼りつけることができます。

WordPressテーマ 「WING(AFFINGER5)」
アドセンス審査のコードを貼る場所があったり、アドセンス広告の設定が細かくできるのでとても便利ですよ。
ブックマークを確認しやすくするためのセルクマ+タグつけ
色々やってみたもののブックマーク通知が来なかったとき、確認がしやすいようにした工夫です。
- 記事を更新したらセルクマ(自分の記事にブックマーク)する
- サイトごとに分かりやすいタグを付ける
TAYORAKO KITCHENの場合なら「料理ブログ」のタグをブックマークに付けます。

タグの付け方は「タグを追加する」に「料理ブログ」などと入れて追加するだけ。
次からは「よく使うタグ」から選べるようになります。
付けたタグを探すときにはブックマークアプリなら、
ホーム→右下のボタン→マイブックマークページの右上ボタンを押す
とタグが出てくるので、探したいタグをクリックすれば見つけられます。